5-1 / 5주차 오늘 배울것
버킷리스트 프로젝트로 복습
팬명록을 클라우드 환경에 배포해보기
- 파일질라 설치하기 : 클라우드 환경에 파일을 올릴 수 있는 프로그램
- 가비아에서 도메인 구입
5-2 / [버킷리스트] - 프로젝트 세팅
bucket 로 새프로젝트 생성 및 기본 폴더 구조 잡기 (4-3 참조)
프로젝트에 flask와 pymongo, dnspython 설치 (기능은 3주차에 설명)
5-3 / [버킷리스트] - 뼈대 준비하기
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<title>인생 버킷리스트</title>
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mypic {
width: 100%;
height: 200px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://images.unsplash.com/photo-1601024445121-e5b82f020549?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1189&q=80');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypic > h1 {
font-size: 30px;
}
.mybox {
width: 95%;
max-width: 700px;
padding: 20px;
box-shadow: 0px 0px 10px 0px lightblue;
margin: 20px auto;
}
.mybucket {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.mybucket > input {
width: 70%;
}
.mybox > li {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-bottom: 10px;
min-height: 48px;
}
.mybox > li > h2 {
max-width: 75%;
font-size: 20px;
font-weight: 500;
margin-right: auto;
margin-bottom: 0px;
}
.mybox > li > h2.done {
text-decoration: line-through
}
</style>
<script>
$(document).ready(function () {
show_bucket();
});
function show_bucket() {
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
alert(response["msg"])
}
});
}
function save_bucket() {
$.ajax({
type: "POST",
url: "/bucket",
data: {sameple_give: '데이터전송'},
success: function (response) {
alert(response["msg"])
}
});
}
function done_bucket(num) {
$.ajax({
type: "POST",
url: "/bucket/done",
data: {sameple_give: '데이터전송'},
success: function (response) {
alert(response["msg"])
}
});
}
</script>
</head>
<body>
<div class="mypic">
<h1>나의 버킷리스트</h1>
</div>
<div class="mybox">
<div class="mybucket">
<input id="bucket" class="form-control" type="text" placeholder="이루고 싶은 것을 입력하세요">
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>
</div>
</div>
<div class="mybox" id="bucket-list">
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
<button onclick="done_bucket(5)" type="button" class="btn btn-outline-primary">완료!</button>
</li>
<li>
<h2 class="done">✅ 호주에서 스카이다이빙 하기</h2>
</li>
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
<button type="button" class="btn btn-outline-primary">완료!</button>
</li>
</div>
</body>
</html>app.py
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/bucket", methods=["POST"])
def bucket_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST(기록) 연결 완료!'})
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST(완료) 연결 완료!'})
@app.route("/bucket", methods=["GET"])
def bucket_get():
return jsonify({'msg': 'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)* mongoDB connect에서 connection string 가져오기
* 대략 스케치
| 1 | 기록하기 | bucket 리스트 작성해 서버로 전달하고 DB에 저장 |
| 2 | 보여주기 | DB에서 데이터 전부 가져와 클라에서 보여줌 |
| 3 | 진행상황 변경 | 버튼을 눌러 진행상황을 바꾸는 동작을 하면 서버로 가서 DB데이터를 바꿈 |
5-4 / [버킷리스트] - POST 연습 (기록하기)
* 순서 : 어떻게 만들지 파악 > 서버 만들기 > 클라이언트 만들기 > 확인 (항상 생각할 것)
| * 기능 파악 : bucket을 기록하는 기능 | |
| url | /bucket |
| 요청방식 | POST |
| 클라 (ajax) > 서버 (flask) | 이루고 싶은 것을 입력해서 서버에 전달 |
| 서버 > DB (mongoDB) | 1. bucket 내용 전달 2. 항목을 구분하기 위해 버킷리스트 순서를 생성 DB에 전달 (DB 데이터 전체 개수 + 1) 3. 진행사항 디폴트 값 0 (#미완료) 전달 |
| 서버 (flask) > 클라 (ajax) | 완료 메세지를 클라에 전달 |
| 클라 | 화면 새로고침 |
index.html - 앞에 프로젝트들과 요소가 동일하니 참조
app.py
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
# 버킷리스트의 개수를 알아내는
bucket_list = list(db.bucket.find({},{'_id':False}))
count = len(bucket_list) + 1
doc = {
'num': count,
'bucket': bucket_receive,
'done': 0 # 0: 미완료, 1: 완료
}
db.bucket.insert_one(doc)
return jsonify({'msg': '등록 완료!'})
5-5 / [버킷리스트] - GET 연습 (보여주기)
* 순서 : 어떻게 만들지 파악 > 서버 만들기 > 클라이언트 만들기 > 확인 (항상 생각할 것)
| * 기능 파악 : 저장된 bucket을 모두 가져와 보여주는 기능 | |
| url | /bucket |
| 요청방식 | GET |
| 클라 (ajax) > 서버 (flask) | (전달할 것 없음 / 서버단 함수만 호출) |
| 서버 > DB (mongoDB) | 1. DB에서 원하는 데이터를 전체 받아옴 2. 서버에 json화해서 리턴 |
| 서버 (flask) > 클라 (ajax) | json 데이터를 전달 |
| 클라 | 1.가져온 데이터를 해제하고 하나하나 필요한 데이터를 뽑기 2.데이터를 해제하면서 데이터당 html 리스트를 붙이는 작업 + 진행상태 여부 따라 완료버튼 출력 처리하기 |
index.html (판별 여부따라 다르게 붙여주려고 할때)
function show_bucket() {
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
let rows = response["buckets"]
for (let i = 0; i < rows.length; i++){
let bucket = rows[i]['bucket']
let done = rows[i]['done']
let num = rows[i]['num']
let temp_html = ``
if (done == 0) {
temp_html = `<li>
<h2>✅ ${bucket}</h2>
<button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</button>
</li>`
} else {
temp_html = `<li>
<h2 class="done">✅ ${bucket}</h2>
</li>`
}
$('#bucket-list').append(temp_html)
}
}
});app.py - 앞에 프로젝트들과 요소가 동일하니 참조
+ css 에서 .이름은 class! 그러므로 아래 h2.done은 h2태그에 done 클래스 경우
.mybox > li > h2.done {
text-decoration: line-through
}
5-6 / [버킷리스트] - POST 연습 (완료하기)
* 순서 : 어떻게 만들지 파악 > 서버 만들기 > 클라이언트 만들기 > 확인 (항상 생각할 것)
| * 기능 파악 | |
| url | /bucket/done |
| 요청방식 | POST |
| 클라 (ajax) > 서버 (flask) | 완료하려는 대상 bucket의 넘버를 전달 |
| 서버 > DB (mongoDB) | 1. 대상 bucket과 같은 넘버의 데이터를 찾는다 2. 데이터의 done 값을 1 (#완료) 로 바꾼다 |
| 서버 (flask) > 클라 (ajax) | 완료 메세지를 클라에 전달 |
| 클라 | 화면 새로고침 |
index.html
function done_bucket(num) {
// 전과 달리 <button onclick="done_bucket(${num})"를 보면 함수안에서 숫자를 가지고 태어남.
// 그래서 id에서 빼오지 않더라고 이경우 해당 숫자가 바로 num 매개인수로 넘어옴.
// 따라서 num을 바로 써주기 가능
$.ajax({
type: "POST",
url: "/bucket/done",
data: {num_give: num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}app.py (Update 이해)
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form['num_give']
# form에서 넘어오는 num_receive는 숫자처럼 보여도 문자임
# 그러나 DB의 num은 숫자인 상태 그래서 num_receive를 int함수로 숫자 변환
db.bucket.update_one({'num': int(num_receive)},{'$set':{'done':1}})
return jsonify({'msg': '버킷 완료!'})
5-7 / 내 프로젝트 서버에 올리기
내 서비스가 인터넷에 계속 살이 있으려면?
* 웹서비스 런칭을 위해 꼭 필요한 조건
| 클라이언트 요청에 항상 응답할 수 있는 서버에 프로젝트를 실행 | ||
| 언제나 요청에 응답하려면? | 1 | 컴퓨터가 항상 켜져있고 프로그램을 항상 실행하고 있어야 한다. |
| 2 | 모두가 접근할 수 있는 공개 주소인 공개 IP 주소(Public IP Address)로 나의 웹서비스에 접근할 수 있도록 해야한다. | |
+ 서버는 그냥 컴퓨터! 예전에는 정말 회사에서 서버실에 컴퓨터를 계속 켜두며 운영했지만 최근 클라우드 서비스를 이용
즉, 내가 컴퓨터를 계속 켜둘수 없기 때문에 클라우드 회사가 제공하는 컴퓨터를 돈을 주고 빌려 클라우드 회사가 계속 켜두고 실행하게 하는 서비스가 생긴 것
5-8 / AWS 서버 구매하기
AWS (Amazon Web Service)는 OS(Operating System)를 리눅스 사용
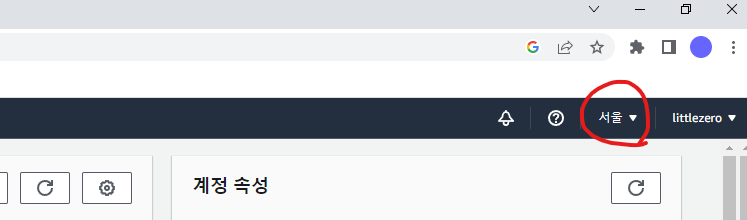
EC2 콘솔페이지에 들어가 서울에 위치한 서버인 걸 확인

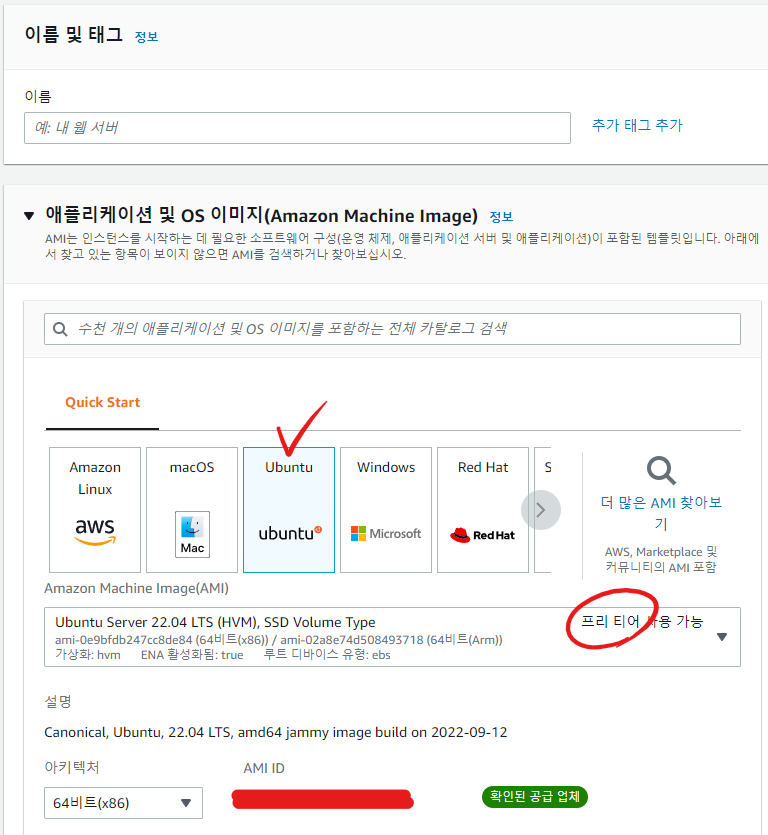
인스턴스 > 인스턴스 시작 > Ubuntu Server 선택

영상에서는 검토 및 시작을 누르라는데 화면이 구성이 또 달라져서 인지 안보임 일단 순서를 넘기고
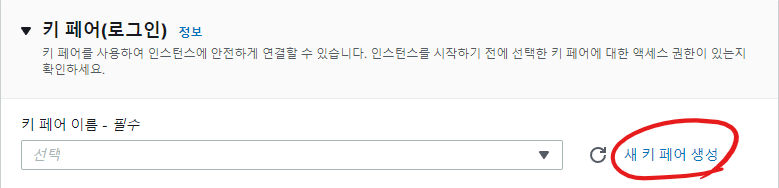
아래 메뉴 보면 "키 페어(로그인)" 새 키 페어 생성을 누르면


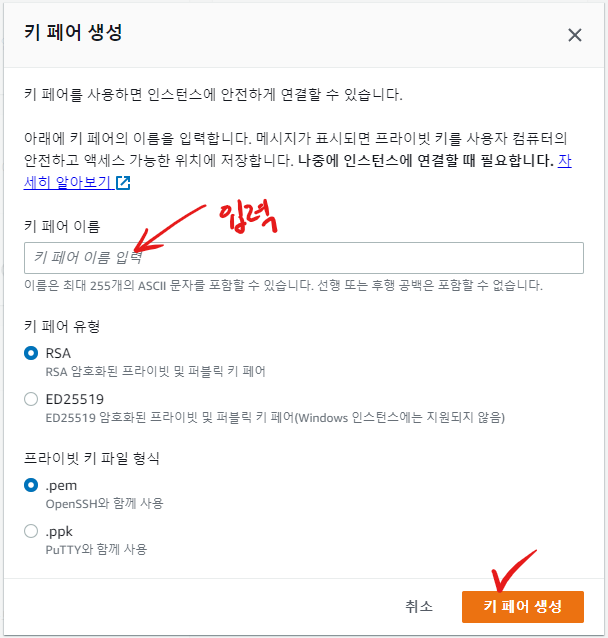
이렇게 생성하면 자동으로 키 페어를 다운로드 한다. 잘 보관해두자
그리고 본화면 오른쪽 요약 창 아래의 인스턴스 시작을 누른다.


인스턴스 중지 : 컴퓨터 전원 off
인스턴스 종료 : 인스턴스 반납
인스턴스를 새로 만들고 싶다면 인스턴스 종료해서 반납 후 새로 인스턴스 시작하면 됨
* 인스턴스에 접속해보기
1. 윈도우에서 Git-bash 실행
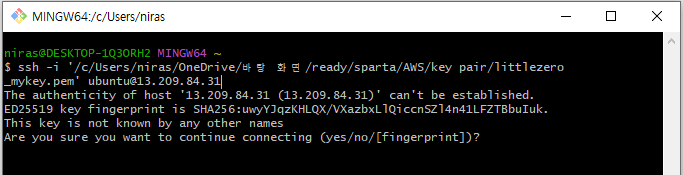
2. 아래 명령어 넣고 Enter
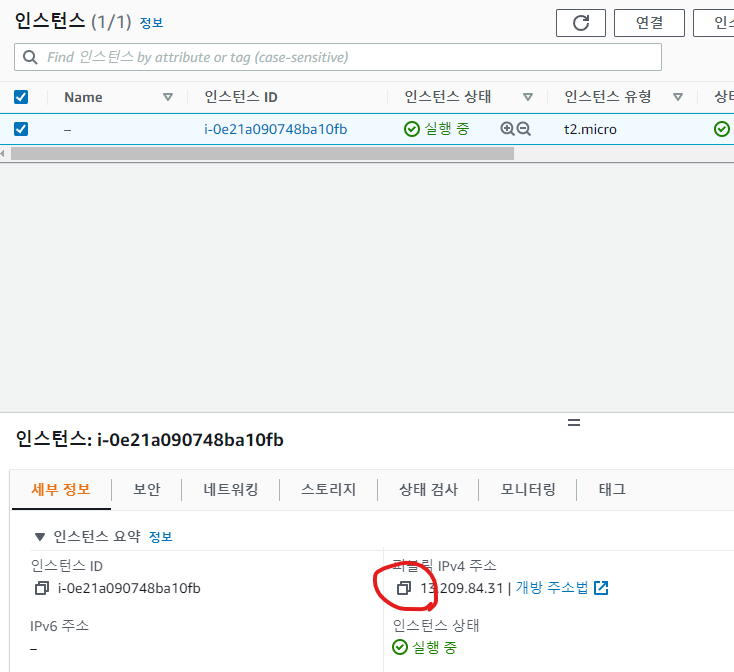
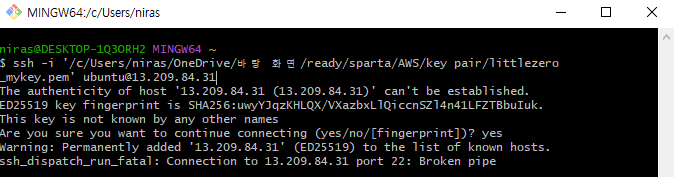
ssh -i 키페어 끌어다 넣고 ubuntu@여기주소는 아래 이미지 위치에서 복사한 퍼블릭 IPv4 주소
| ssh | Secure Shell의 줄임말로 원격 호스트에 접속하기 위해 사용되는 보안 프로토콜의 명칭 |
| -i 키페어 | 공개 키 인증을 위한 개인키(ID)가 읽히는 파일을 지정해 비밀키를 읽어온다 |
| ubuntu@ip주소 | ubuntu는 유저아이디 / @ / 서버주소(호스트네임) |

3. 계속 연결할 거냐고 묻는 질문에 yes

* 트러블슈팅

ssh_dispatch_run_fatal: Connection to 13.209.84.31 port 22: Broken pipe
확인 : Broken pipe하면 일단 서버 연결이 끊긴 것
왜 끊길 걸까 고민하다가 키 페어에 싱글 쿼테이션이 있어서 제거해봤지만 바로 오류.
키페어 위치를 보니까 OneDrive가 포함되어있다. OneDrive 안쓴다고 기능 제거한지 오랜데 왜 저 폴더로 경로가 잡히지 싶어서 바탕화면 말고 키페어 경로를 바꿔서 다시 해보니까 바로 됨
(예전에도 저 OneDrive 때문에 경로문제 생겨서 프로그램 하나가 안된 적있는데 바탕화면에 계속 저 경로 붙는걸 지우는 방법을 찾아봐야겠다 > https://littlezero48.tistory.com/40)
원인 : 키 페어 경로 인한 문제 발생
해결 : OneDrive 영향 없는 다른 폴더에 넣고 하니 해결

+ Unbuntu가 뭔데 리눅스 명령어를 쓰나? 리눅스는 오픈소스의 운영체제로 이 리눅스 커널을 통해 새로운 운영체제를 개발하고 배포할 수 있는데 이렇게 배포된 것 중 하나가 우분투(Ubuntu)이기 때문에 모체의 명령어인 리눅스 명령어를 쓴다.
* 리눅스 명령어 > 포스팅 : https://littlezero48.tistory.com/41
mkdir (make directory) : 폴더만들기
ls (list) : 현재의 위치에서 디렉토리 내용을 모두 보여준다
cd (change directory) : 해당 디렉토리로 이동 > cd .. 은 디렉토리 밖으로 나가기
5-9 / 서버 세팅하기
우리가 산 컴퓨터 (AWS의 컴퓨터)에 약간의 세팅과 파이썬 파일까지 올려보고 실행해보자
리눅스는 마우스가 존재하지 않아 모든것을 명령어로 실행
* Git Bash
1. 주로 사용할 버전(python3버전)을 정해줌으로써 python이라는 명령어를 쓰면 python3의 명령어로 인식해 편하게 쓸 수 있게 하는 명령어 (alternatives 역할)
sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10
2. 설치된 패키지를 모두 업그레이드 시키는 명령어
sudo apt-get update
3. python의 pip 설치하는 명령어
또한 1번처럼 주로 사용할 버전(pip3)를 정해줌으로써 pip이라는 명령어를 쓰면 pip3의 명령어로 인식해 편하게 쓸 수 있게 하는 명령어
sudo apt-get install -y python3-pip
sudo update-alternatives --install /usr/bin/pip pip /usr/bin/pip3 1* pip 란? 파이썬(python)으로 작성된 패키지 소프트웨어를 설치 · 관리하는 패키지 관리 시스템으로 해당 명령어를 통해 패키지를 관리할 수 있다.
+ sudo : superuser do : 현재 계정에서 root권한을 이용하여 명령어를 실행할 때 사용
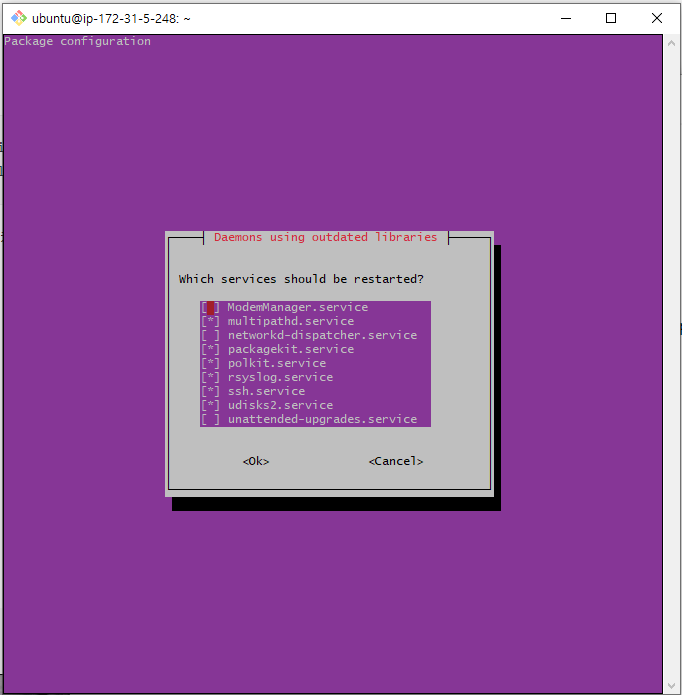
*트러블슈팅
sudo apt-get install -y python3-pip 명령어 진행 도중에 갑자기 나온 화면

찾아보니 daemon이 사용하는 라이브러리로 인해 재시작이 필요하다며 재시작할 daemon을 선택할 것을 요구하는 것이라고...
* daemon : 리눅스 시스템이 처음 가동될 때 실행되는 백그라운드 프로세스의 일종으로 사용자의 요청을 기다리고 있다가 요청이 발생하면 이제 적절히 대응하는 리스너와 같은 역할을 한다. 즉, 메모리에 상주하면서 특정 요청이 오면 즉시 대응할 수 있도록 대기중인 프로세스
출처 : https://valuefactory.tistory.com/229
[linux]데몬(daemon) 이란?
데몬(daemon) 이란? 데몬이란 리눅스 시스템이 처음 가동될 때 실행되는 백그라운드 프로세스의 일종이며, 사용자의 요청을 기다리고 있다가 요청이 발생하면 이에 적절히 대응하는 리스너와 같
valuefactory.tistory.com
우분투 보라색화면, pip설치 등등 으로 찾아보는 데 어떤 키워드로 찾아야할지 모르겠고.. 뭘 선택해야할지 모르겠어서 바로 스파르타에 문의하기로... 2분만에 답해주신다 wow!!
그냥 일단 OK로 넘어가면 된다고 하신다. OK나 Cancel로 넘어가려면 tap을 누르면 됨.
사진을 보면 리스트에 어떤 서비스가 재시작 되야 할 것인가 하고 자동으로 * 가 붙어있는 모양
이상태로 OK를 하면 *에 해당되는 라이브러리가 재시작되는 듯.
4. Port forwarding : localhost에서 5000을 떼어내는 명령어
정확히는 80포트로 들어와도 5000번으로 리디렉션해주는
sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 5000
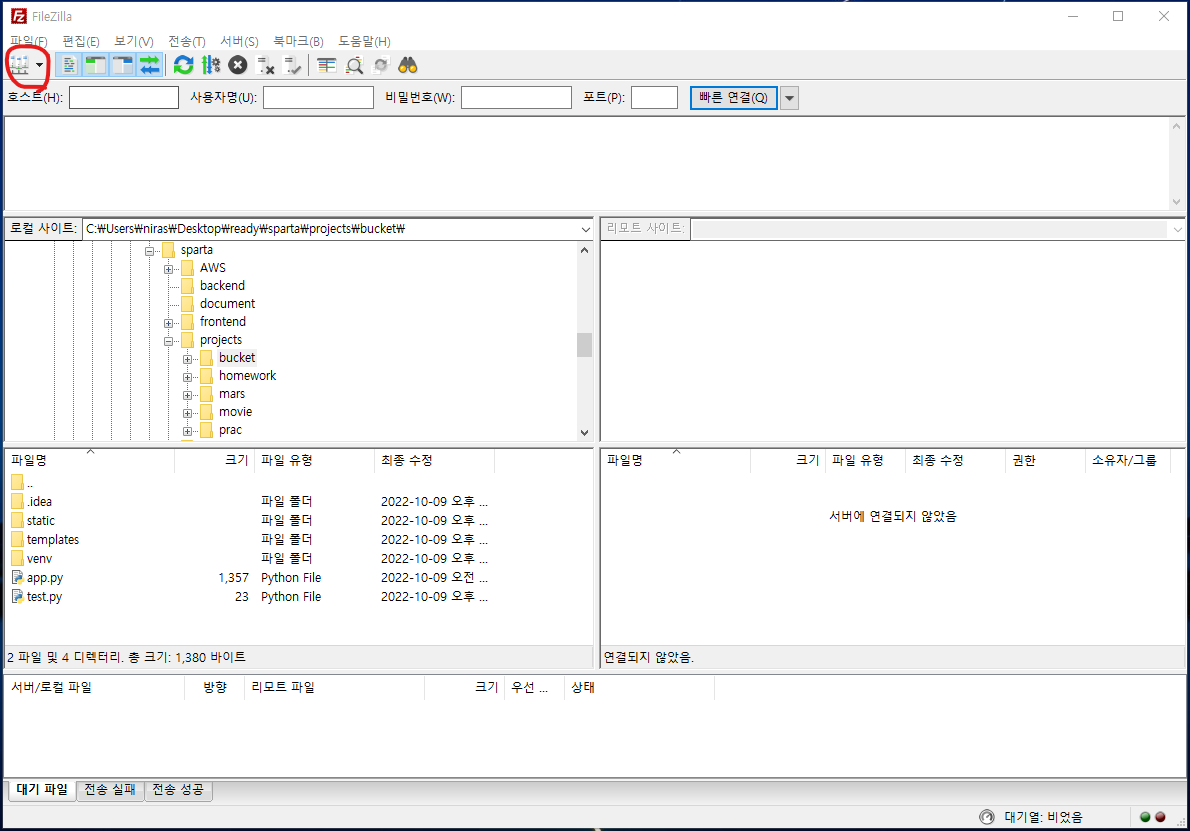
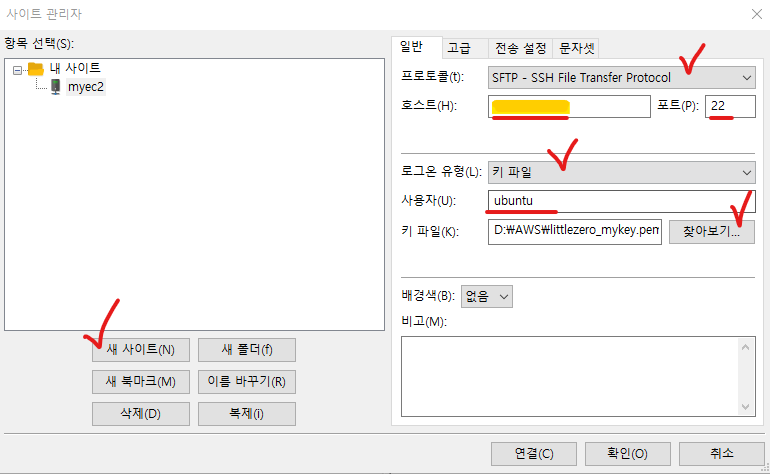
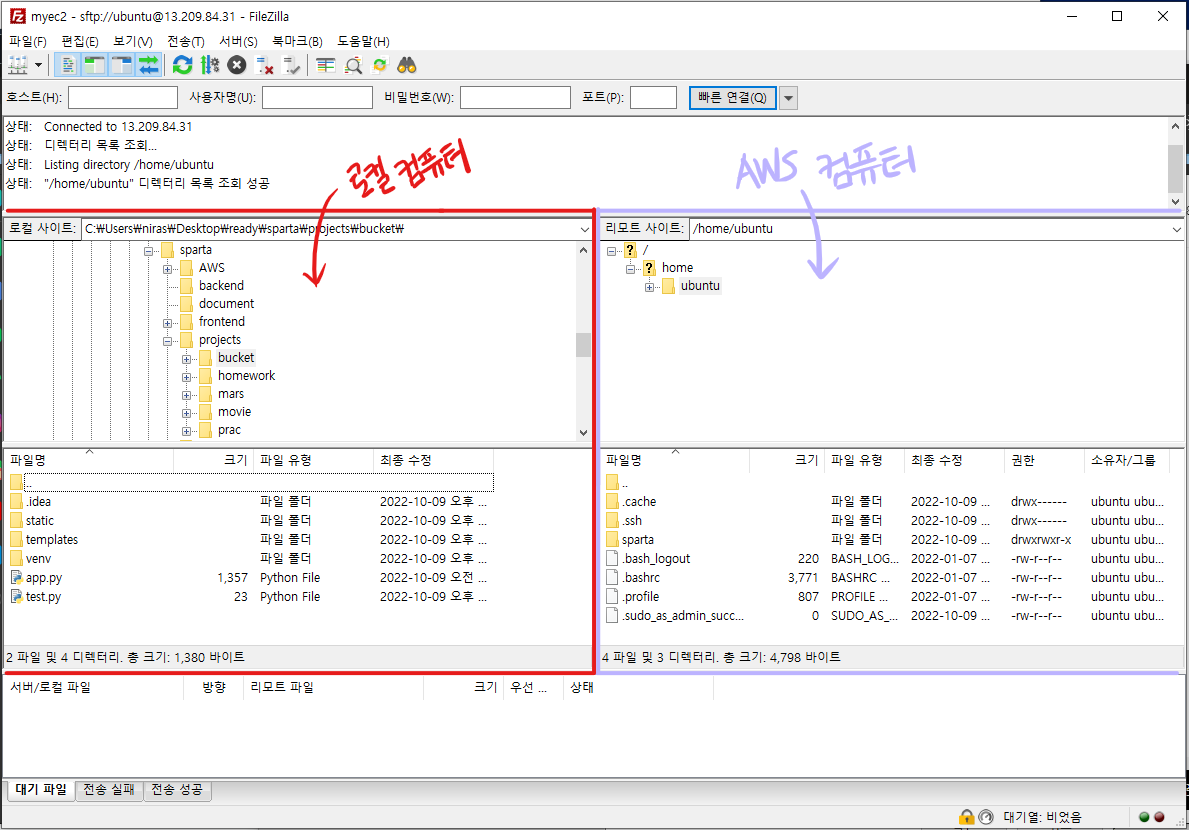
* 파일질라
1. 해당 버튼을 클릭

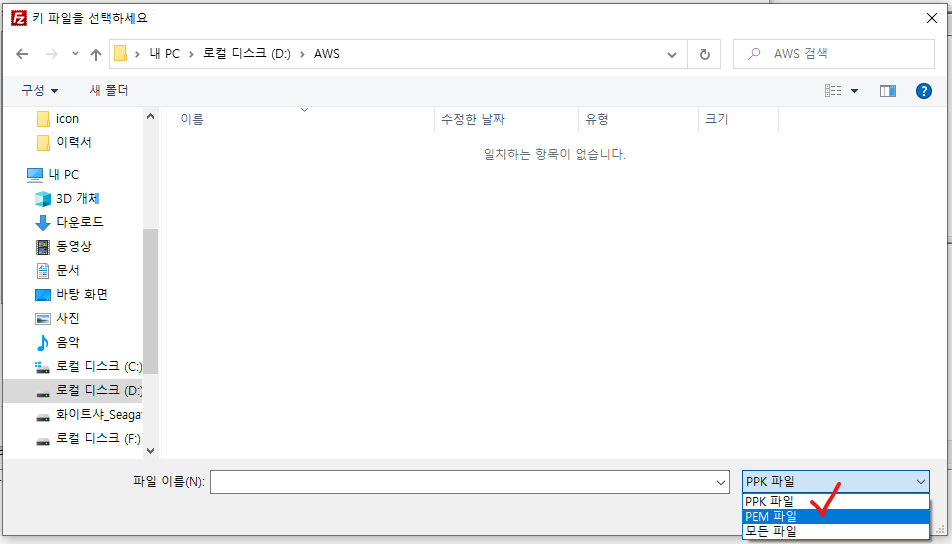
2. 아래와 같이 해당사항을 넣어준 후 연결 클릭 (아래 이미지들 참조)



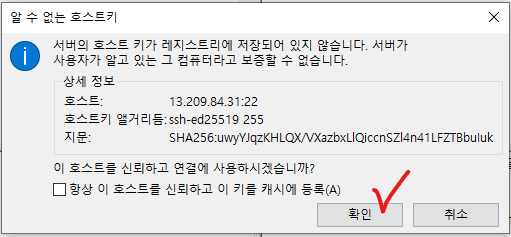
3. 확인 누르면 연결 완료!


+ 중간에 비밀번호 기억 세팅에 관해서도 나왔는데 일단 저장하는 걸로 선택

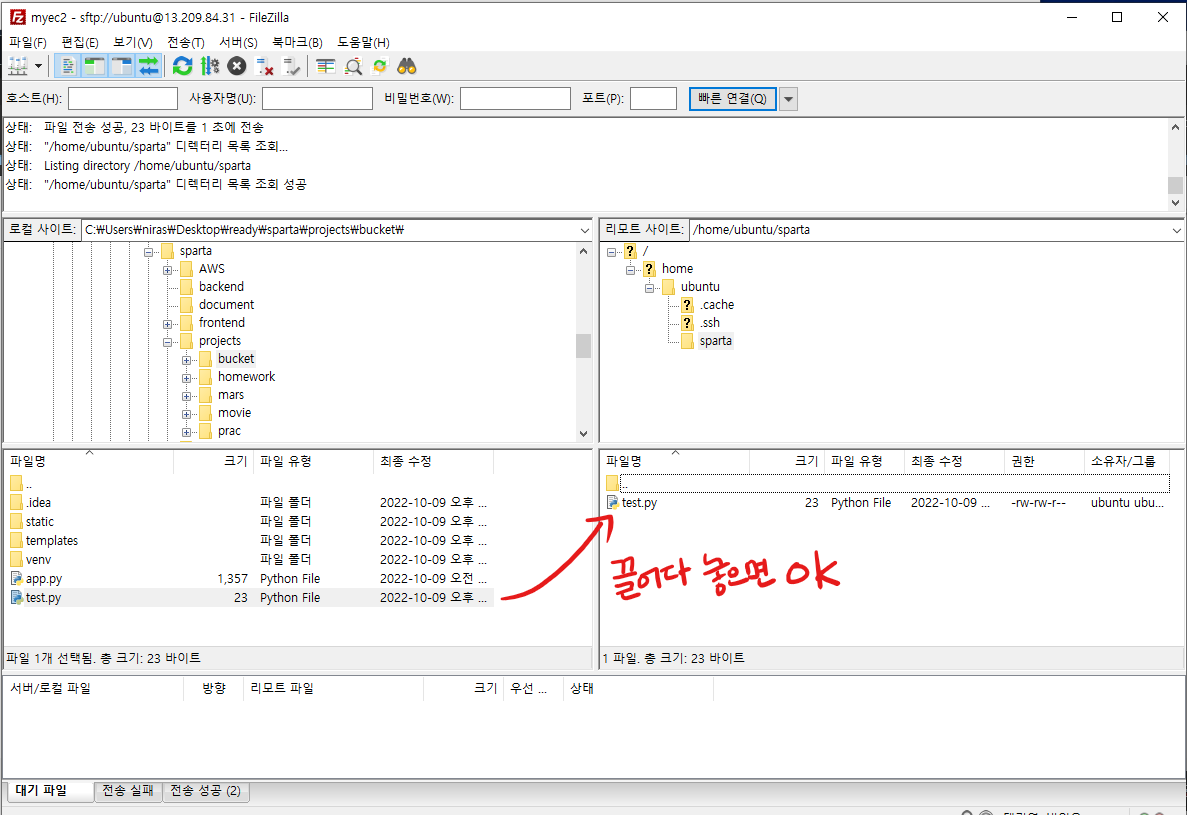
4. 파일 옮기기는 매우 간단, 원하는 곳에 파일을 로컬에서 끌어다 리모트 쪽에 넣으면 업로드 완료

5. 실행해보자!
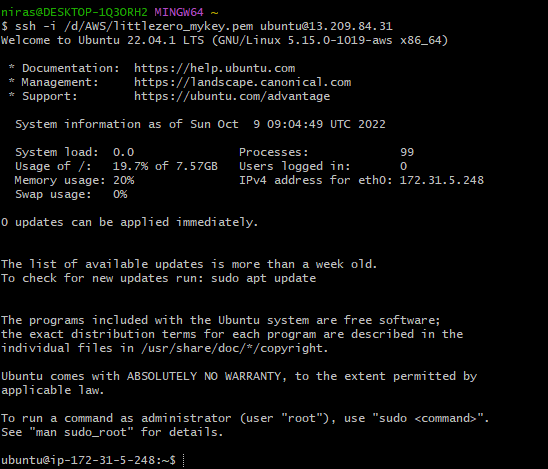
bash로 돌아와서 실행하고자 하는 파일이 있는 디렉토리를 찾아들어가 실행해보면!
ubuntu@ip-172-31-5-248:~$ ls
sparta
ubuntu@ip-172-31-5-248:~$ cd sparta
ubuntu@ip-172-31-5-248:~/sparta$ ls
test.py
ubuntu@ip-172-31-5-248:~/sparta$ python test.py
hello sparta!!
5-10 / 서버 세팅하기
우리가 만든 팬명록을 업로드해보자
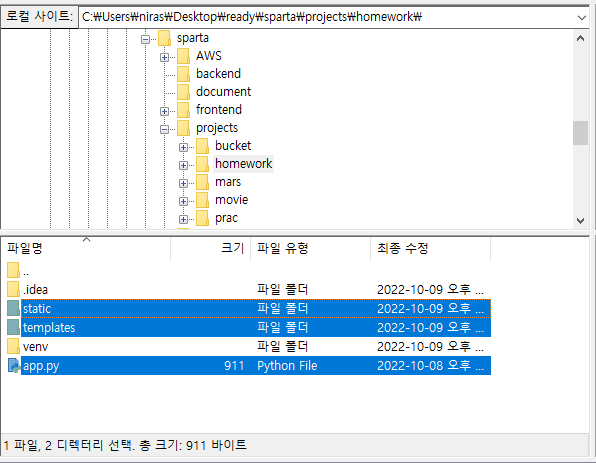
1) 파일 올리기
올리고자하는 프로젝트 파일을 올리는데 전체를 올리는 것이 아니라
| static | templates | app.py |
이 3개만 리모트로 올린다 (venv를 올렸다면 지우면 된다)

2) 서버에서 실행하기
프로젝트를 넣은 디렉토리에서 app.py를 실행
python app.py그런데?

Flask가 안깔려있다고 한다.
이 프로젝트 만들때 썼던 패키지를 그대로 이 컴퓨터에도 깔아줘야 하는 거다.
팬명록에 사용한 패키지는 아래 3가지로 모두 pip 명령어를 이용해 설치
| flask | pymongo | dnspython |
pip install flask
pip install pymongo
pip install dnspython
설치되면서 계속 주루룩 로그가 나오고 마지막에 성공한 걸 확인



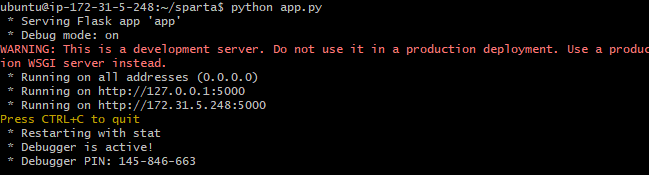
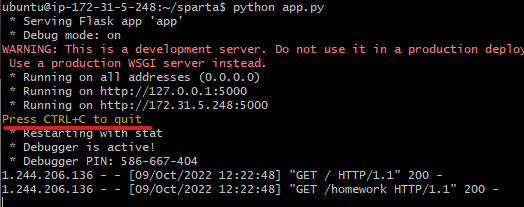
이제 다시 app.py를 실행해주면 아래처럼 나오며 실행!

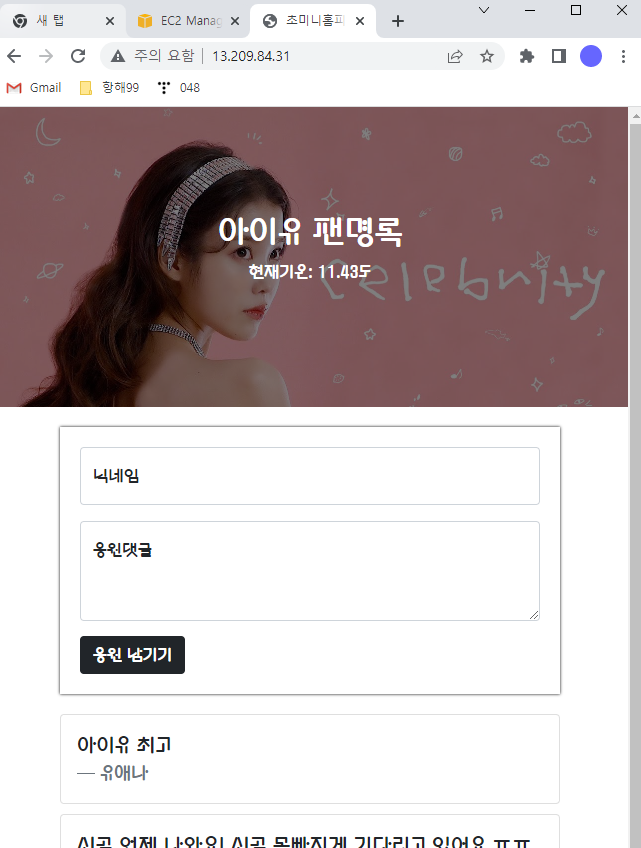
이제 여러번 나오던 이 주소를 포트번호 5000번을 포함해 주소창 (13.209.84.31:5000) 에 쳐서 직접 화면이 나오는가 확인

3) 서버 포트 열기
안된다! 맞다 안된다.
왜냐하면 아직 산 컴퓨터 쪽에서 5000번으로 접근할 수 있는 통로를 열어두지 않았기 때문!
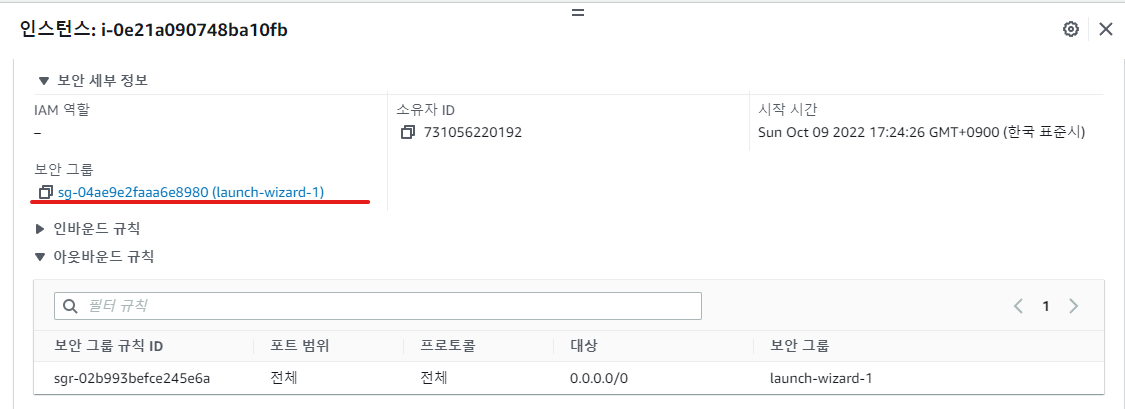
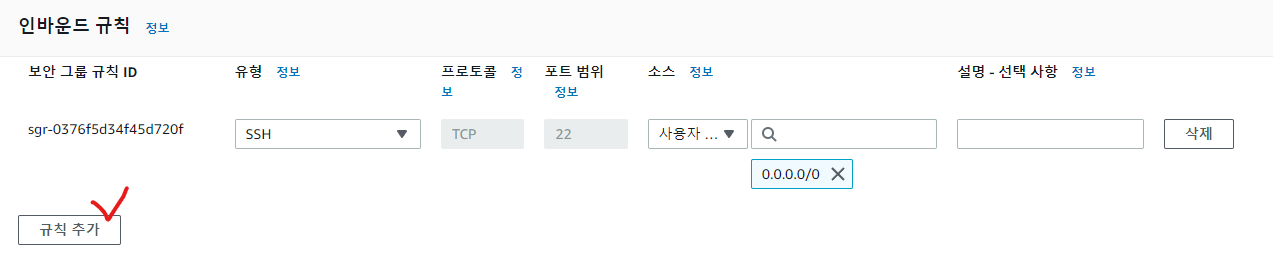
AWS에 가서 인스턴스를 클릭한 후 보안 탭 > 보안 그룹 내용을 선택

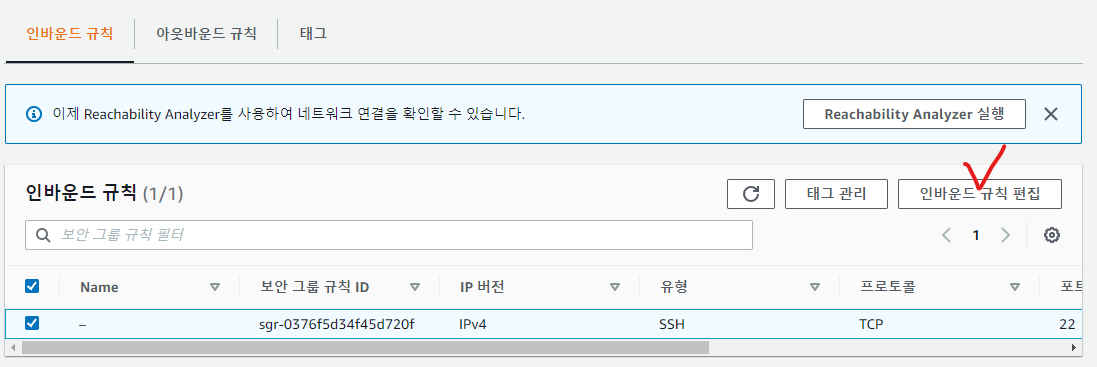
아래 창에서 인바운드 규칙 탭 > 인바운드 규칙 편집 (Edit inbound rules)

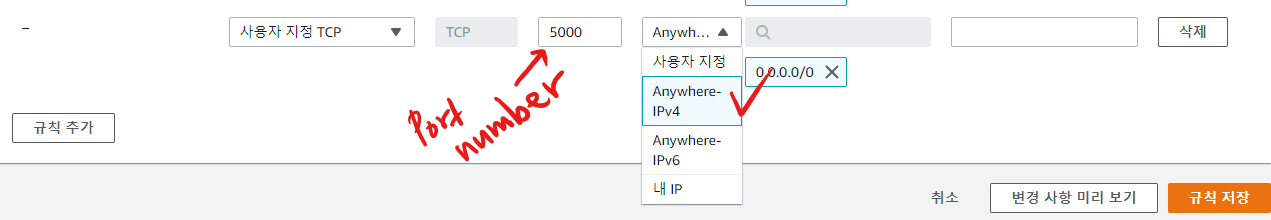
규칙 추가

포트 5000번, Anywhere-IPv4
포트 80번, Anywhere-IPv4
아래 이미지는 하나만 보이는데 2개 추가해야함!

그리고 규칙 저장
그리고 다시 브라우저로 아까 그 주소에 들어가면! 짠

뒤에 포트 번호를 빼도 들어가지는데 이는 5-9 Git bash 4번 항목 때문에 그렇다.
4) 아직 남은 문제
그러나 아직도 문제가 있다. bash를 종료하는 순간 홈페이지도 종료되버리는 것.
5-11 / nohup 설정하기
이제 원격접속을 종료하더라도 서버가 계속 돌아갈 수 있게 만들어보자
1. 다시 bash로 앱 실행
ssh -i 키페어파일 ubuntu@퍼블릭IPv4주소
cd 해당디렉토리이름
python app.py
2. 보면 종료할때 Ctrl + C로 종료하라고 하는데 이건 지금 실행한 앱이 끄는 키에 해당하여 다시 끄고

3. nohup 설정 명령어로 원격접속 종료에도 실행하도록 명령어를 작성 (끝에 앰퍼샌드도 필수)
nohup python app.py &+ nohup 명령어 : no hang up의 줄인말로 세션이 종료되어도 실행을 멈추지 말라는 명령어
4. 원격접속을 종료했는데도 잘 돌아가는 것을 확인
5. 이제 반대로 nohup 설정으로 킨 것을 끄는 방법을 알아보자
강제 종료하는 명령어
ps -ef | grep 'python app.py' | awk '{print $2}' | xargs kill+ 해당 명령어 설명은 리눅스 명령어 정리 포스팅에 써놨다 ( https://littlezero48.tistory.com/41 )
5-12 / 도메인 연결하기
사이트 주소가 ip주소라면 평소 사용하기 쉽지 않다. 그래서 우리가 인지하기 쉬운 이름으로 연결해주어 사이트 사용할 수 있게 해주는데 이게 바로 도메인.
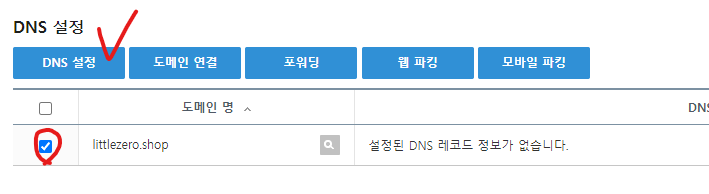
1. 가비아 접속하기
연결할 도메인을 체크하고 DNS설정 클릭

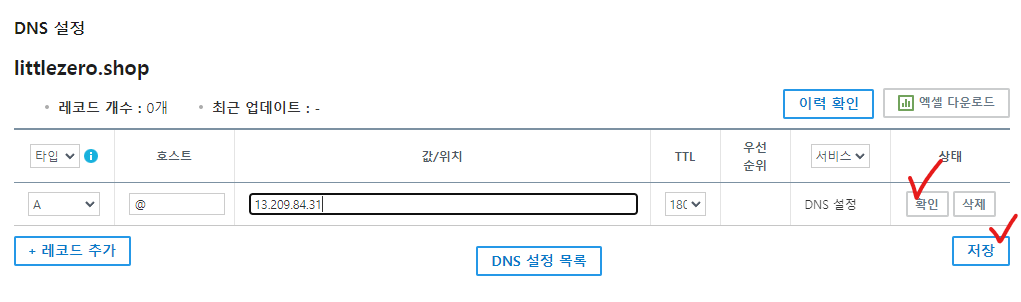
2. 설정값 넣고 확인 그리고 저장
| 호스트 | @ 만 넣기 |
| 값/위치 | IP주소 |

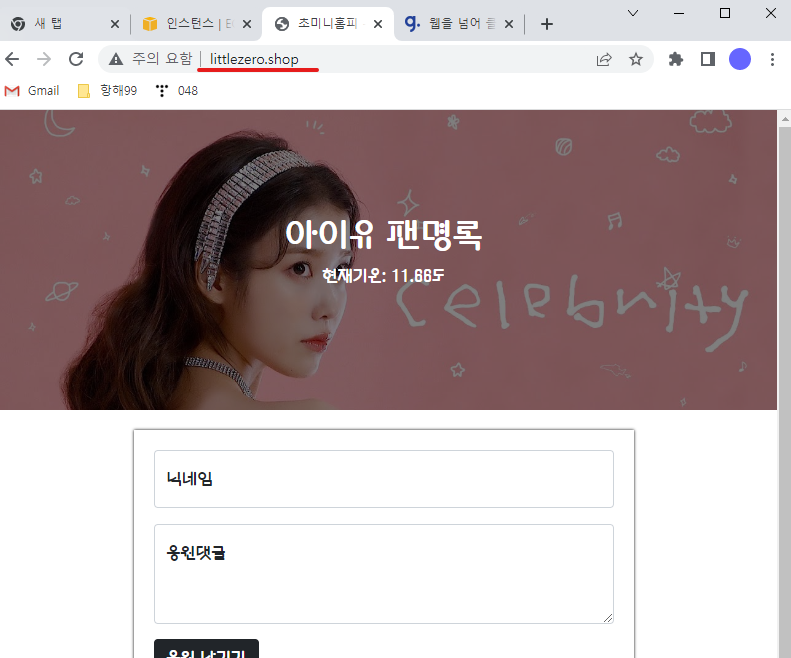
3. 도메인 확인 (시간이 좀 걸릴 수도 있다)

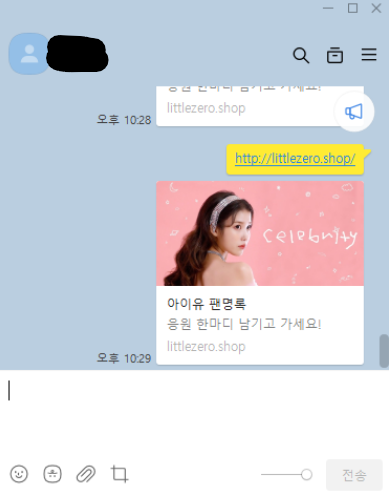
5-13 / og태그
og태그를 html 파일에 적용
<!-- 추가한 메타태그 -->
<meta property="og:title" content="아이유 팬명록"/>
<meta property="og:description" content="응원 한마디 남기고 가세요!"/>
<meta property="og:image" content="https://i.ytimg.com/vi/6AUR2KOvl3Q/maxresdefault.jpg"/>
* 이제 업데이트한 사항을 현재 돌아가는 홈페이지에 적용시키려면 해야하는 순서!
| 1 | 서버에서 돌아가고 있는 파일을 강제종료 | 5-11) 5번 항목 참조 |
| 2 | 서버의 기존에 있던 파일을 지우고 로컬에서 다시 넣는다 | 5-10) 1번 항목 참조 |
| 3 | 다시 nohup으로 실행시킨다 | 5-11) 3번 항목 참조 |
확인!

+ 간혹 og태그 사항을 바꿨는데도 적용이 안된다 싶으면 카카오톡이나 페이스북 등은 크롤링 한것을 저장해 두고 있기 때문에 변경사항이 적용이 안될 수가 있다. 이때에는 og태그 초기화를 해줘야 하는데 아래 주소로 들어가 초기화 해주면 됨
- 페이스북 og 태그 초기화 하기: https://developers.facebook.com/tools/debug/
- 카카오톡 og 태그 초기화 하기: https://developers.kakao.com/tool/clear/og
5-14 / 5주차 끝 & 숙제 설명
한거 url 그대로 제출!
| + Tip ( bash에서의 tip ) |
| * 폴더 이름쓸때 한두글자쓰고 tap누르면 해당 폴더이름 풀로 출력 * 화살표 위로 누르면 가장 마지막에 썼던 명령어가 나온다 * Ctrl + C는 실행하고 있는 것 종료 |
'Experience > 항해99' 카테고리의 다른 글
| 000 - Java 문법 뽀개기 1주차 1-1 ~ 1-2 (기본세팅) (0) | 2022.10.10 |
|---|---|
| 000 - 웹개발 종합반 1차 완강! (0) | 2022.10.09 |
| 000 - 웹개발 종합반 4주차 (Flask, API) (2) | 2022.10.08 |
| 000 - 웹개발 종합반 3주차 (Python/크롤링/MongoDB) (1) | 2022.10.07 |
| 000 - 사전 스터디 팀원 분들과의 만남 (0) | 2022.10.06 |


