4-1 / 4주차 오늘 배울것
서버 만들어보기 (내가 만든 html, css, javascript와 mongoDB의 데이터를 가져다 주는 녀석을 만들어보기)
미니 프로젝트 2개를 해보며 Flask 이용해 API만들어보기
4번에 연달아 연습하며 익숙해지기
* 내 컴퓨터에 서버를 만들고 내가 접속해 보는 것을 로컬 개발 환경이라고 한다.
4-2 / Flask 시작하기 - 서버 만들기
파일 > 설정 > 프로젝트: '내가 생성한 프로젝트 이름' > Python 인터프리터 > + > flask 검색 > 설치
Flask란?
프레임워크로 서버를 구동시켜주는 편한 코드 모음. 서버를 구동하려면 필요한 복잡한 일들을 쉽게 가져다 쓸 수 있다.
flask기초 / flask 기본세팅
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
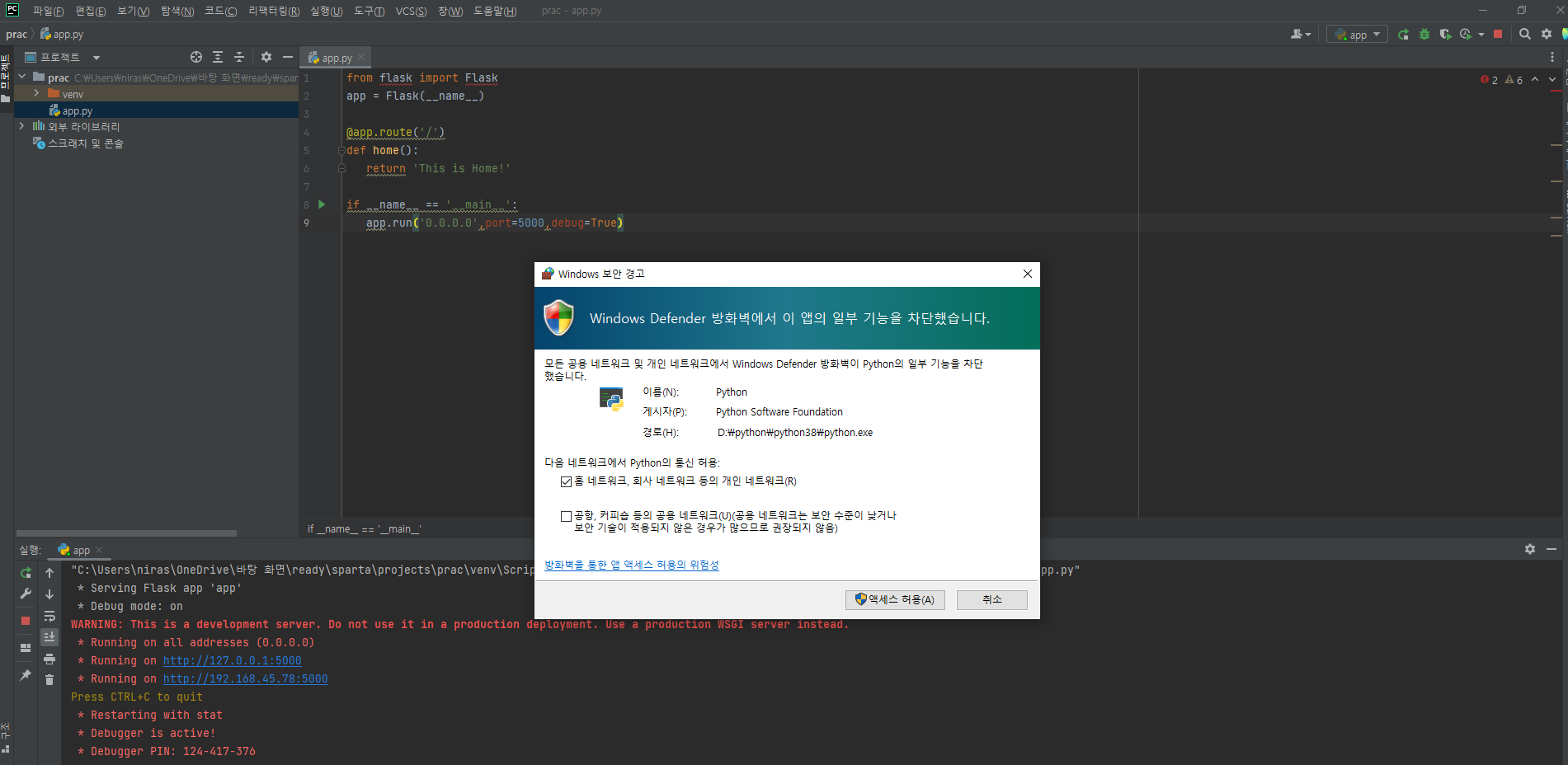
app.run('0.0.0.0',port=5000,debug=True)
포트번호 5000에 할당.

이러면 서버 완성!
@app.route('/mypage')
def mypage():
return 'This is mypage!'를 중간에 추가하면 페이지 하나 더 추가
4-3 / Flask 시작하기 - HTML파일 주기
Flask 기초 / Flask 기본 폴더 구조
| 프로젝트 폴더 안 | |
| static 폴더 | 이미지, css 파일을 넣어두는 폴더 |
| templates 폴더 | html 파일을 넣어두는 폴더 |
| app.py 파일 | |
+ venv 폴더는 항상 사람이 건드리는 폴더는 아니라고 생각하고 배제함
아래 return에 html 태그를 써서 구현하는 것 가능하지만 저 안에 html 코드를 다 집어넣는 것은 복잡하고 관리하기 힘듬
@app.route('/')
def home():
return '<button>나는 버튼이다</button>'따라서 별도의 html 파일을 만들어 templates에 넣고 이를 가져와 return해 준다면?
# render_template 추가
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
# 코드 대신 render_template('index.html') 추가
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)화면 잘 나옴
4-4 / Flask 시작하기 - 본격 API 만들기
FE와 BE가 데이터를 주고 받게 하기 위해서
| FE | html에는 JQuery와 Ajax를 사용 |
| BE | app.py 에는 프론트엔드에서 두가지 방식 중 하나로 데이터를 받아 전달하고 그에 해당하는 처리를 하고 나온 데이터를 받아 다시 프론트엔드 단에 전달 |
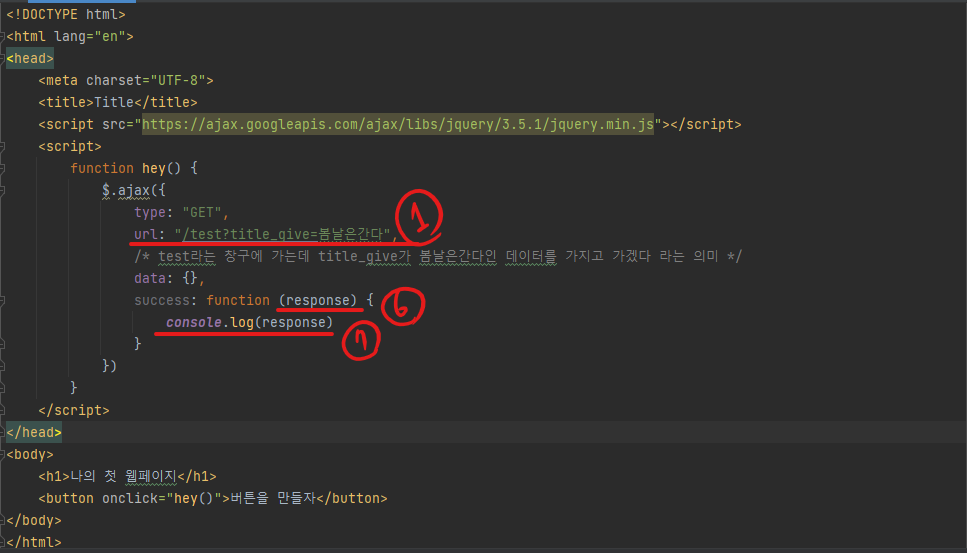
처리가 되는 순서를 아래와 같이 보면 됨


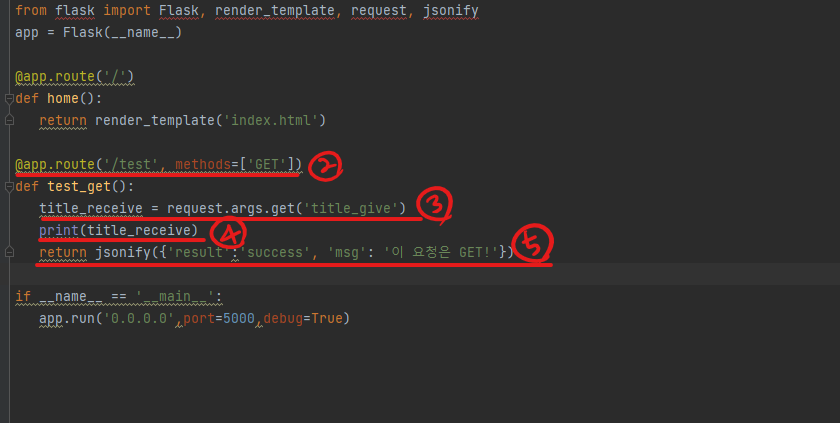
+ 3번 줄에서의 역할: 해당 하는 데이터를 가져왔는지 확인
+ flask에서 import 시킨 기능
- flask : flask 객체를 사용할 수 있도록 하는 가장 기본적인 기능
- render_template : template 폴더에 있는 template를 렌더해준다.
- request : 유입 요청 데이터를 파싱해 전역 객체로 그 데이터에 접근하게 해준다.
- jsonify : 전달 테이터 형태를 json화 시켜 전달
+ flask API Documents
https://flask-docs-kr.readthedocs.io/ko/latest/api.html
API — Flask 0.11-dev documentation
bool. True if able to load config, False otherwise.
flask-docs-kr.readthedocs.io
1. Get 방식
# index.html
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
/* test라는 창구에 가는데 title_give가 봄날은간다인 데이터를 가지고 가겠다 라는 의미 */
data: {},
success: function (response) {
console.log(response)
}
})# app.py
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})2. Post 방식
# index.html
$.ajax({
type: "POST",
url: "/test",
data: {title_give: '봄날은간다'},
success: function (response) {
console.log(response)
//console.log(response['msg']) //메세지만 받아보고 싶다면 이렇게
}
})
# type은 물론 url도 창구부분만을 작성
# data 부분에 가져갈 데이터를 작성한다# app.py
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})
# POST에서는 methods를 POST로 바뀌고
# request.args.get이 아닌 request.form 으로
| + flask를 깔았는데도 아래처럼 빨간줄이면 파이참이 잘 모르는 상태이므로 껐다 키면 사라진다. ...? 계속 그러네; 전에도 터미널로 pip 설치하는 거랑 파이참 설정에서 설치하는 거랑 반응이 다르고 그러던데 그 문제 같음 |
4-5 / [화성땅 공동구매] - 프로젝트 세팅
mars로 새프로젝트 생성 및 기본 폴더 구조 잡기 (4-3 참조)
프로젝트에 flask와 pymongo, dnspython 설치 (기능은 3주차에 설명)
4-6 / [화성땅 공동구매] - 뼈대 준비하기
index.html 기본세팅
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Batang:wght@400;700&display=swap" rel="stylesheet">
<title>선착순 공동구매</title>
<style>
* {
font-family: 'Gowun Batang', serif;
color: white;
}
body {
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://cdn.aitimes.com/news/photo/202010/132592_129694_3139.jpg');
background-position: center;
background-size: cover;
}
h1 {
font-weight: bold;
}
.order {
width: 500px;
margin: 60px auto 0px auto;
padding-bottom: 60px;
}
.mybtn {
width: 100%;
}
.order > table {
margin : 40px 0;
font-size: 18px;
}
option {
color: black;
}
</style>
<script>
$(document).ready(function () {
show_order();
});
function show_order() {
$.ajax({
type: 'GET',
url: '/mars',
data: {},
success: function (response) {
alert(response['msg'])
}
});
}
function save_order() {
$.ajax({
type: 'POST',
url: '/mars',
data: { sample_give:'데이터전송' },
success: function (response) {
alert(response['msg'])
}
});
}
</script>
</head>
<body>
<div class="mask"></div>
<div class="order">
<h1>화성에 땅 사놓기!</h1>
<h3>가격: 평 당 500원</h3>
<p>
화성에 땅을 사둘 수 있다고?<br/>
앞으로 백년 간 오지 않을 기회. 화성에서 즐기는 노후!
</p>
<div class="order-info">
<div class="input-group mb-3">
<span class="input-group-text">이름</span>
<input id="name" type="text" class="form-control">
</div>
<div class="input-group mb-3">
<span class="input-group-text">주소</span>
<input id="address" type="text" class="form-control">
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="size">평수</label>
<select class="form-select" id="size">
<option selected>-- 주문 평수 --</option>
<option value="10평">10평</option>
<option value="20평">20평</option>
<option value="30평">30평</option>
<option value="40평">40평</option>
<option value="50평">50평</option>
</select>
</div>
<button onclick="save_order()" type="button" class="btn btn-warning mybtn">주문하기</button>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">주소</th>
<th scope="col">평수</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>서울시 용산구</td>
<td>20평</td>
</tr>
<tr>
<td>임꺽정</td>
<td>부산시 동구</td>
<td>10평</td>
</tr>
<tr>
<td>세종대왕</td>
<td>세종시 대왕구</td>
<td>30평</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>app.py 기본세팅
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/mars", methods=["POST"])
def web_mars_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 연결 완료!'})
@app.route("/mars", methods=["GET"])
def web_mars_get():
return jsonify({'msg': 'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
4-7 / [화성땅 공동구매] - POST 연습 (주문 저장)
* 트러블슈팅
IndentationError: expected an indented block
원인 : 들여쓰기 정리 안해서 발생
해결 : 들여쓰기 정리 하면 바로 해결
FE : index.html
function save_order() {
// ajax 콜하기 전에 해당 아이디의 값을 변수 처리
let name = $('#name').val()
let address = $('#address').val()
let size = $('#size').val()
$.ajax({
type: 'POST',
url: '/mars',
data: {
name_give: name,
address_give: address,
size_give: size
},
success: function (response) {
alert(response['msg'])
// 새로고침
window.location.reload()
}
});
}BE : app.py
# 주문 받는 구간
@app.route("/mars", methods=["POST"])
def web_mars_post():
# FE에서 받아온 값을 확인해 변수에 대입하고 (+ 받을 데이터 마다 별개로 변수)
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
# 데이터를 정리해 DB에 삽입
doc = {
'name': name_receive,
'address': address_receive,
'size': size_receive
}
db.mars.insert_one(doc)
return jsonify({'msg': '주문 완료!'})정상 처리 완료 - 데이터 삽입 완료 ( 데이터 처리 순서는 4-4를 인지하면서 공부)
4-8 / [화성땅 공동구매] - GET 연습 (주문 보여주기)
FE : index.html
$(document).ready(function () {
// 페이지 로딩이 완료되자 마자 show_order콜
show_order();
});
function show_order() {
$.ajax({
type: 'GET',
url: '/mars',
data: {},
success: function (response) {
// 여기에 orders 데이터가 response의 매개변수로 전달됨
let rows = response['orders']
for (let i = 0; i < rows.length; i++){
// 자꾸 [i] 처리하는거 잊어버림 주의!!
let name = rows[i]['name']
let address = rows[i]['address']
let size = rows[i]['size']
let temp_html = `<tr>
<td>${name}</td>
<td>${address}</td>
<td>${size}</td>
</tr>`
$('#order-box').append(temp_html)
}
}
});
}BE : app.py
@app.route("/mars", methods=["GET"])
def web_mars_get():
# DB에서 해당 컬렉션에 조건없이 모두 데이터 받기
order_list = list(db.mars.find({},{'_id':False}))
# 중간처리 필요없이 바로 FE으로 전달
return jsonify({'orders': order_list})
4-9 / [스파르타피디아] - 프로젝트 세팅
movie로 새프로젝트 생성 및 기본 폴더 구조 잡기 (4-3 참조)
프로젝트에 flask와 pymongo, dnspython 설치 + 크롤링을 위해 requests 와 bs4 도 설치
4-10 / [스파르타피디아] - 조각기능 구현해보기
* 본격적인 프로젝트를 하기전에 프로젝트에 필요한 기술을 먼저 구현해 보는 것이 좋다. 이런 것을 조각기능이라 한다.
* meta 태그 란?
| <head></head> 부분에 들어가는, 눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들입니다. 예) 구글 검색 시 표시 될 설명문, 사이트 제목, 카톡 공유 시 표시 될 이미지 등 |
| 카카오톡 등으로 공유시 링크 아래에 이미지, 타이틀 등이 나오게 하는 것이 바로 meta태그의 역할 |
| 만든 홈페이지에 meta 태그를 심으면 홈페이지 공유시 이미지, 타이틀 등 뜬다. |
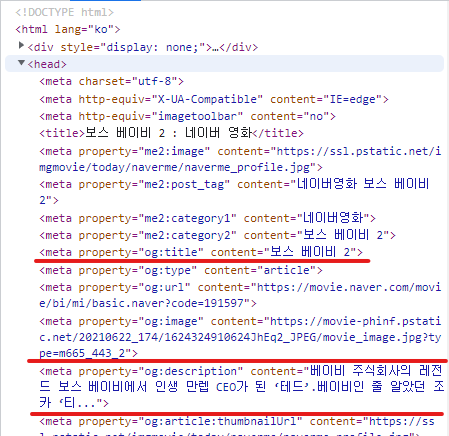
url에서 가져올 것들

다만 기존 크롤링 방식과는 다르게 접근해 보기로.. 네이버가 코드로 접근하는거랑 사람이 접근하는 거랑 반응이 다르기 때문이다.
# select_one 가로 안을 check
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
print(title, image, desc)
# 보스 베이비 2
# https://movie-phinf.pstatic.net/20210622_174/1624324910624JhEq2_JPEG/movie_image.jpg?type=m665_443_2
# 베이비 주식회사의 레전드 보스 베이비에서 인생 만렙 CEO가 된 ‘테드’.베이비인 줄 알았던 조카 ‘티...
4-11 / [스파르타피디아] - 뼈대 준비하기
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타 피디아</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
margin: 20px auto 0px auto;
width: 95%;
max-width: 1200px;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
display: none;
}
.mybtns {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtns > button {
margin-right: 10px;
}
</style>
<script>
$(document).ready(function () {
listing();
});
function listing() {
$.ajax({
type: 'GET',
url: '/movie',
data: {},
success: function (response) {
alert(response['msg'])
}
})
}
function posting() {
$.ajax({
type: 'POST',
url: '/movie',
data: {sample_give: '데이터전송'},
success: function (response) {
alert(response['msg'])
}
});
}
function open_box() {
$('#post-box').show()
}
function close_box() {
$('#post-box').hide()
}
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="open_box()">영화 기록하기</button>
</div>
<div class="mypost" id="post-box">
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="star">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea id="comment" class="form-control" placeholder="Leave a comment here"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button onclick="posting()" type="button" class="btn btn-dark">기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4" id="cards-box">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>app.py
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/movie", methods=["POST"])
def movie_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 연결 완료!'})
@app.route("/movie", methods=["GET"])
def movie_get():
return jsonify({'msg': 'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)* 코드 정렬 좀 생활화 하자!!! Ctrl + Alt + L !!!
4-12 / [스파르타피디아] - POST 연습 (포스팅 하기)
* 순서 : 어떻게 만들지 파악 > 서버 만들기 > 클라이언트 만들기 > 확인
*트러블슈팅
서버를 다시 돌림에도 불구하고 화면이 스파르타피디아가 아니라 계속 화성땅 공동구매로 나옴
원인 : 이거 전에도 한번 겪어본거 같은데 전에 프로젝트 종료할 때 제대로 종료 안해서 포트가 2중으로 먹게 된때랑 비슷한 케이스인 듯 하다
확인 : 일단 window키 + R 해서 실행 창 열고 cmd 실행 > 명령어 :
netstat -ano
일단 지금 돌리던 서버를 꺼서 꺼지지 않고 남아 있는 프로세스를 확인

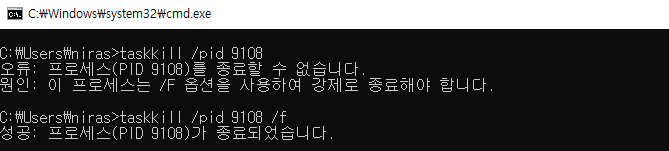
해결 : 종료를 위해 kill 명령어를 사용
taskkill /pid 해당pid
한번에 죽질 않아서 강제종료 옵션을 추가해서 종료
전에 분명 이걸로 해결했는데 9108이 안죽고 계속 남음.. netstat에선 검색되는데 kill하려니 없다고..
결국 재부팅 ㅠ
FE : index.html
function posting() {
let url = $('#url').val()
let star = $('#star').val()
let comment = $('#comment').val()
$.ajax({
type: 'POST',
url: '/movie',
data: {url_give: url, star_give: star, comment_give: comment},
success: function (response) {
alert(response['msg'])
window.location.reload()
}
});
}BE : app.py
@app.route("/movie", methods=["POST"])
def movie_post():
url_receive = request.form['url_give']
star_receive = request.form['star_give']
comment_receive = request.form['comment_give']
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
# select_one 가로 안을 check
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
doc = {
'title' : title,
'image' : image,
'desc' : desc,
'star' : star_receive,
'comment' : comment_receive
}
db.movies.insert_one(doc)
return jsonify({'msg': '저장 완료!'})
4-13 / [스파르타피디아] - GET 연습 (보여주기)
FE : index.html
$(document).ready(function () {
listing();
});
function listing() {
$.ajax({
type: 'GET',
url: '/movie',
data: {},
success: function (response) {
let rows = response['movies']
for (let i = 0; i < rows.length; i++){
let title = rows[i]['title']
let star = rows[i]['star']
let image = rows[i]['image']
let desc = rows[i]['desc']
let comment = rows[i]['comment']
let stars = `⭐`.repeat(star)
let temp_html = `<div class="col">
<div class="card h-100">
<img src=${image}
class="card-img-top">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
<p>${stars}</p>
<p class="mycomment">${comment}</p>
</div>
</div>
</div>`
$('#cards-box').append(temp_html)
}
}
})
}BE : app.py
@app.route("/movie", methods=["GET"])
def movie_get():
movie_list = list(db.movies.find({},{'_id':False}))
return jsonify({'movies': movie_list})
4-14 / 4주차 끝 & 숙제 설명
homework로 새프로젝트 생성 및 기본 폴더 구조 잡기 (4-3 참조)
프로젝트에 flask와 pymongo, dnspython 설치
닉네임과 멘트 받아 DB에 저장하고 출력하기
+ 3주차 숙제에 해결못했던거 해결!! 3주차 하단에 해결코드 추가
| + Tip |
| * flask의 jsonify함수는 데이터를 넣어주면 json형태로 응답하는 함수 |
'Experience > 항해99' 카테고리의 다른 글
| 000 - 웹개발 종합반 1차 완강! (0) | 2022.10.09 |
|---|---|
| 000 - 웹개발 종합반 5주차 (AWS) (1) | 2022.10.09 |
| 000 - 웹개발 종합반 3주차 (Python/크롤링/MongoDB) (1) | 2022.10.07 |
| 000 - 사전 스터디 팀원 분들과의 만남 (0) | 2022.10.06 |
| 000 - 웹개발 종합반 2주차 (JQuery, Ajax) (0) | 2022.10.06 |